WordPressの神テーマ Cocoon では、デフォルトでFont Awesomeが導入されています。
Font Awesome とは
アイコンをフォントとして扱うことを可能にしたツール。画像ではなくフォントなので、テキストに合わせて大きさや色などを変更することが可能です。
準備
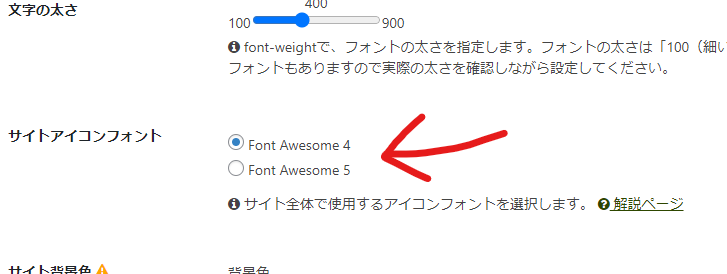
まず最初に、CocoonでのFont Awesomeのバージョンを確認します。
WordPress管理画面 > Cocoon設定 > [全体]タブ >サイトアイコンフォント

使うアイコンを探す
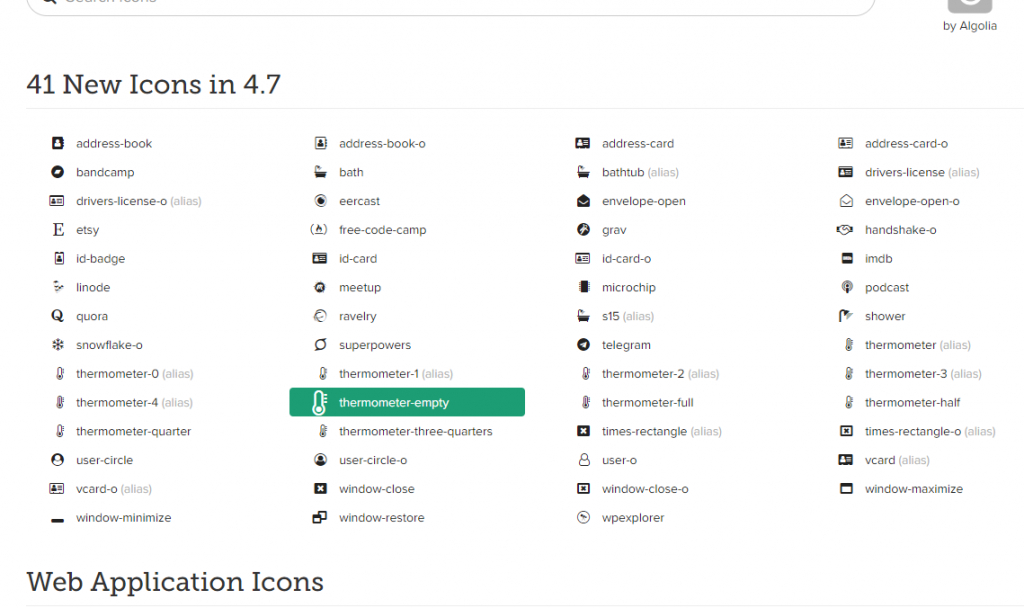
Font Awesome 公式サイトでアイコンを探します。
Font Awesome 4
Font Awesome トップページ (5の場合はこちら)
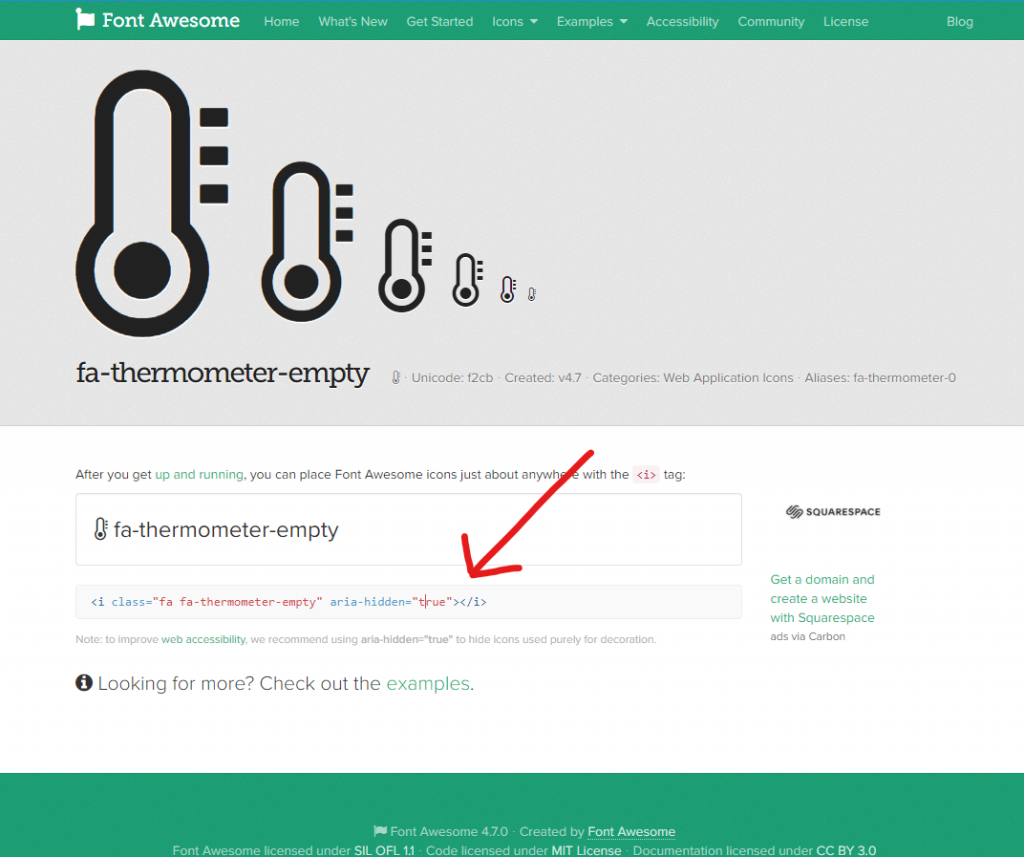
トップページから、最上部のタブ [icons] をクリック > 使用したいアイコンをクリック

個別ページの中ほどにあるタグをコピーします。

好きなところに貼りつける
コピーしたコード
<i class="fa fa-thermometer-empty" aria-hidden="true"></i>当記事内を例にします。
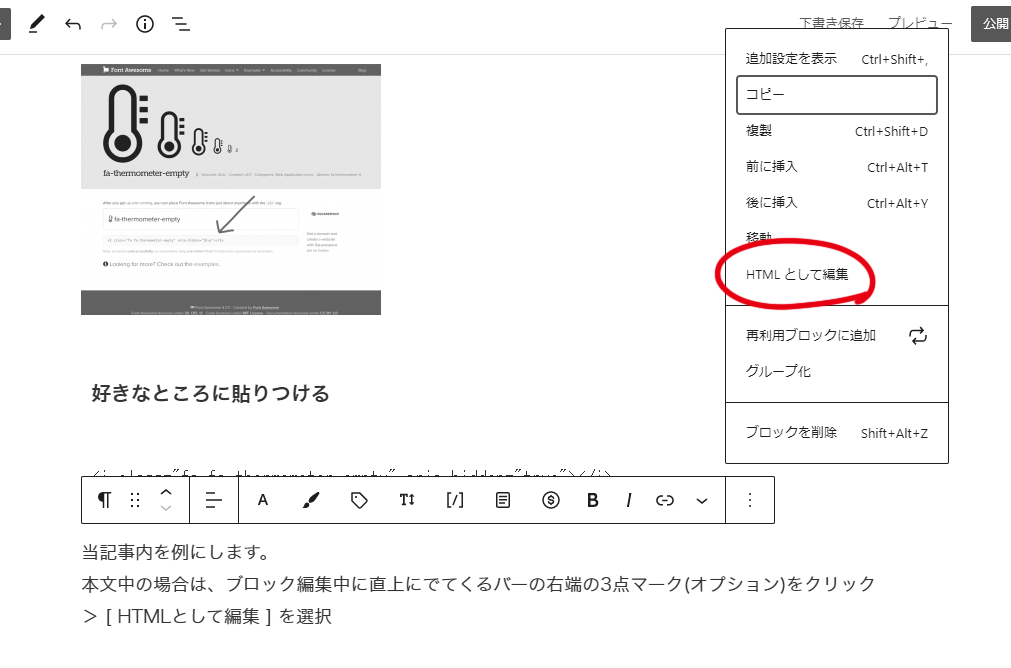
ブロック編集中に直上にでてくるバーの右端の3点マーク(オプション)をクリック
> [ HTMLとして編集 ] を選択
※Gutenbergエディターでの方法です。htmlで編集できる画面ならなんでも良いです。

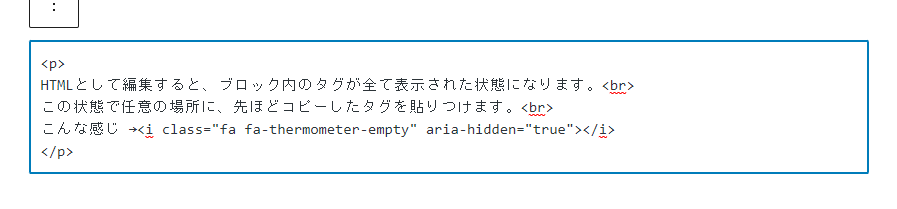
[ HTMLとして編集 ] にすると、ブロック内のタグが全て表示された状態になります。
この状態で任意の場所に、先ほどコピーしたタグを貼りつけます。
こんな感じ →

よく使うアイコンのコードは、どこかに名前を付けて保存しておくと便利です。



コメント お気軽にどうぞ