「cssファイルを一から読むの面倒くさい」
「Cocoonカスタマイズさえできればいいしcssがっつり勉強する気ないし」
そんな方のお役にたちそうな、Cocoonでよく使うであろうクラス指定リストです。
備忘録を兼ねて随時追記していきます。
「使い方が分からない」「手軽にまるごとコピペしたら使えるやつがいい」
という場合は、各項のリンク先にありますので、飛んでコピペして下さい。
ページ指定
/* 固定ページ設定 */
.page
/* 固定ページ - Homeのみ */
.home .page
/* 特定ページ */
.post-** /* ※「**」部分には、特定ページのIDが入る*/ページ指定しなければ、全ページに適用されます。
非表示にしたい系クラス
class記述
/* カテゴリーラベル */
.cat-label
/* カテゴリーラベル - エントリーカードのみ */
.entry-card .cat-label
/* ブログカード下部URL */
.internal-blogcard-footer /*内部ブログカードのみ*/
.blogcard-footer /*全部*//* 本文内 */
.sns-share /*SNSシェアボタン*/
.sns-follow /*SNSフォローボタン*/
.date-tags /*投稿日と更新日*/
.post-date /*投稿日*/
.author-info /*投稿者名*//* パンくずリストアイコン(Font Awesome 4) */
.breadcrumb .fa-home /*ホームアイコン*/
.breadcrumb .fa-folder /*フォルダアイコン(カテゴリー)*/
.breadcrumb .fa-file-o /*ファイルアイコン(記事タイトル)*//* パンくずリストアイコン(Font Awesome 5) */
.breadcrumb .fa-home /*ホームアイコン*/
.breadcrumb .fa-folder /*フォルダアイコン(カテゴリー)*/
.breadcrumb .fa-file /*ファイルアイコン(記事タイトル)*/非表示にするcss記述
{ display: none; }組み合わせ例
.page .date-tags { display: none; }「固定ページ」の「投稿日と更新日」を「非表示」
.home .page .sns-share, /*SNSシェアボタン*/
.home .page .sns-follow, /*SNSフォローボタン*/
.home .page .date-tags, /*投稿日と更新日*/
.home .page .author-info /*投稿者名*/
{ display: none; }「ホームに指定した固定ページ」の「SNSシェアボタン~投稿者名」を「非表示」
TIPS
クラスを複数指定するときは、各クラス指定の間に「,」(カンマ)を入れることで、いくつでもまとめることが出来ます。改行しているとうっかり入れてしまいそうになりますが、各クラスを区切るものなので、一番最後はカンマを入れません。
無意識に入れたまま編集を続けて、反映されない原因を延々探すはめになるうっかりさんは私だけではないはず……
(非表示系)コードコピペで使える詳細ページ

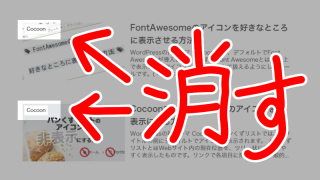
[Cocoon] エントリーカードの左上のやつを消す方法
WordPressの国産テーマCocoonには、ブログカードが標準で搭載されています。こんなやつ(これはエントリーカード)URLを貼りつければ、何でもブログカードになりますが、サイト内部の記事一覧「エントリーカード」では、左部画像(アイキャ...
見た目整える系
class記述
/* 見出し */
.article h2
.article h3h4~以下同文。「 .article 」つけないと駄目だった。
/* ブログカード枠 */
.a-wrap .blogcard /* ラベル */
.blogcard-type .blogcard-label { background-color :#000; }※Cocoon設定でサイトキーカラーを白にした時にラベルが真っ白になってしまうのを解決するやつ。
色指定は任意のものを。
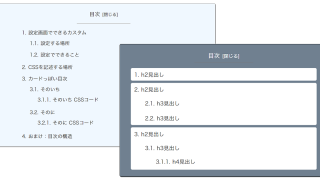
/*目次*/
.article .toc
.toc-title /*目次タイトル*/
.toc-content /*目次中身全体*/
.toc-content ol li
.toc-content ul li目次全体と中身全体はdiv、本体はリスト(ol,ul,li)
「 .article 」つけないと反映されない部分がある。 たぶん「 .article 」つけるとサイトキーカラーを越えられる。たぶん。
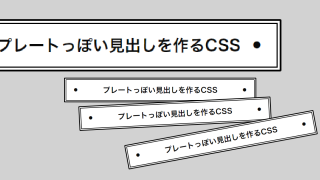
/* 汎用ブロック - タブ見出しボックス */
.tab-caption-box
.tab-caption-box-label /*ラベル*/
.tab-caption-box-content /*中身*/
(見た目整える系) コードコピペで使える詳細ページ
見た目整えるのに便利なやつ
16進数のカラーコード(#ffffff みたいなやつ)をWeb上でさくっと生成できる便利なツール。
アドビ公式(無料)です。
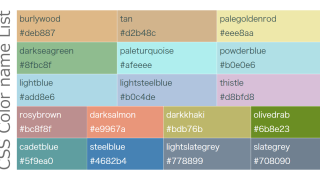
カラーコードめんどくさい人におすすめの色名で指定する方法








コメント お気軽にどうぞ