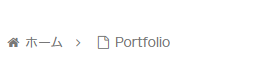
WordPressの神テーマ Cocoon のパンくずリストでは、各タイトルの前にデフォルトでアイコンが表示されます。
Webサイト内の現在位置を、ツリー状にわかりやすく表示したものです。リンクで各項目に飛べるのが一般的。
英語では breadcrumb list 。そのまんま直訳です。
童話「ヘンゼルとグレーテル」で、ふたりが森で迷子にならない様、通った道にパンくずを置いていったのが由来だそうです。

固定ページの前に表示されるのはファイルマーク (これ→ ←) で、内容と合わないこともしばしば。
非表示など、カスタマイズするには Cocoon の子テーマ「 Cocoon Child 」のcssを使います。
記述する場所
ダッシュボード > 外観 > テーマ > Cocoon Child [カスタマイズ] > 追加CSS
[ 外観 > テーマエディター ] でもcssを追記することが可能ですが、css等に詳しくない方は、先に記した [追加css]での編集をおすすめします。
※テーマエディターでは css を直接編集することが出来ます。 直接編集=データファイルを上書きする、という事で何かあった時の為にバックアップをとったりするのも面倒なので、楽な方法を是非ご利用下さい。
記述する内容 – まとめて非表示
/*パンくずリストアイコンまとめて非表示(Font Awesome 4)*/
.breadcrumb .fa-home,
.breadcrumb .fa-folder,
.breadcrumb .fa-file-o
{ display: none; }上記をコピー、追加cssにペースト → 上部の[ 公開 ]ボタンをクリック、で完了です。

「fa-home」の部分がホームアイコン
「fa-folder」がフォルダアイコン(カテゴリー)
「fa-fa-file-o」がファイルアイコン(記事タイトル) です。
※ファイルアイコンが表示される「記事タイトル」部分は、デフォルトでは記事タイトル自体が非表示設定になっています
ホームアイコンだけ残したい場合は、該当の行(.breadcrumb .fa-home,)を丸ごと省けばOKです。
記述する内容 – 個別に非表示
ホームアイコン を非表示にする
/* パンくずリスト ホームアイコン非表示(Font Awesome 4)*/
.breadcrumb .fa-home { display: none; }カテゴリーアイコンを非表示にする
/* パンくずリスト カテゴリーアイコン非表示(Font Awesome 4)*/
.breadcrumb .fa-folder { display: none; }記事タイトルアイコンを非表示にする
/* パンくずリスト 記事タイトルアイコン非表示(Font Awesome 4)*/
.breadcrumb .fa-file-o { display: none; }Font Awesome 5 の場合
/* パンくずリストアイコンまとめて非表示(Font Awesome 5)*/
.breadcrumb .fa-home,
.breadcrumb .fa-folder,
.breadcrumb .fa-file
{ display: none; }ファイルアイコンだけ名前が変わります。
2021年9月時点で、Cocoon公式ではFont Awesome 4が推奨されています。
5にも対応はされていますが、しばらくは4を使用するのがよさそうです。


コメント お気軽にどうぞ