ワードプレスのアップデートか何かで、これまで使えていたClass指定が反映されなくなっている様です。
2021年10月時点での対処法をご紹介します。
「How toブログ見てコピペしたcssが効かない」「ある日突然反映されなくなった」「!iportant も効かない」という方はお試し下さい。
おまけでラベルっぽいフッターのカスタマイズ例も記載しておきます。
効かなくなっている箇所
他にもあるかも知れませんが、とりあえず駄目だったのは
「. navi-footer-in 」で指定している部分。
対処法/解決方法
記述例 – Befor
.navi-footer-in a:hover { background: none; }フッターメニューの背景がホバーで変わるのをなんとかしていたアレです。
記述例 – After
#navi-footer-in a:hover { background: none; }「.navi-footer-in」の頭の「.」を「#」に変更します。
おしまい。
なんで?
原因は分かりませんが、変更する理由は以下。
WordPress(Cocoon)で作成したサイトのhtmlの該当行です。
<div id="navi-footer-in" class="navi-footer-in">idとclassが同じ名前なので、classよりidが優先的に反映される性質を利用しました。
classで!important使うより強いです。
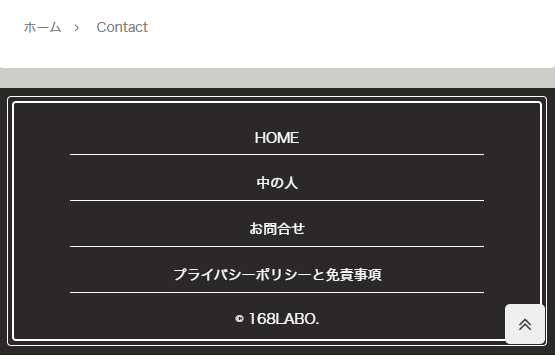
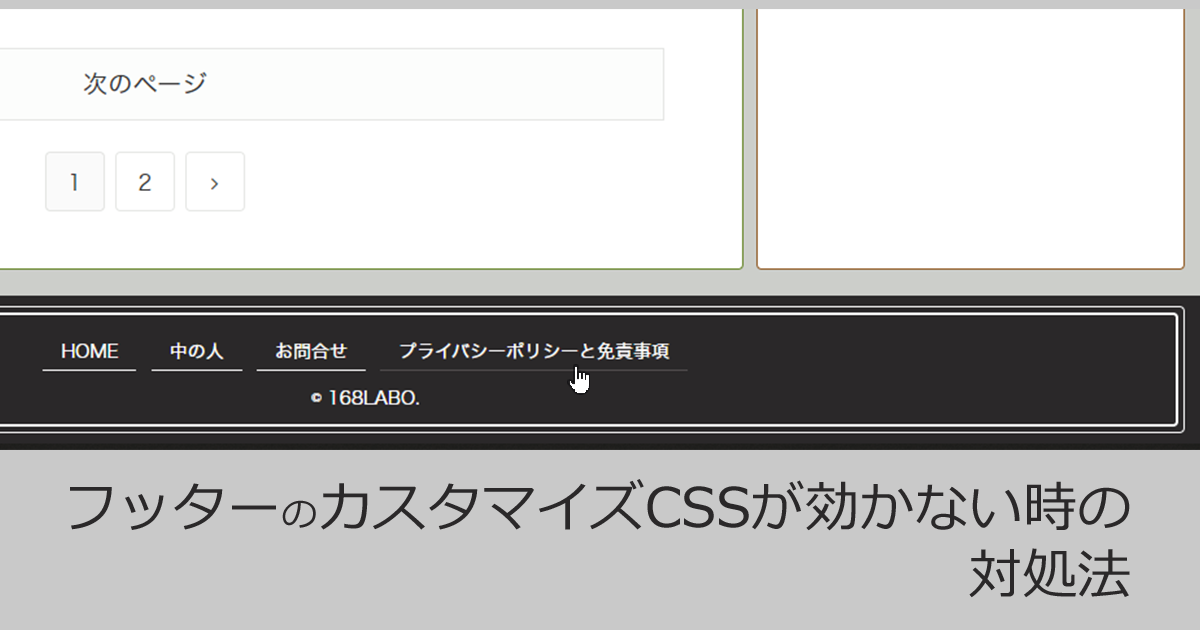
フッターカスタマイズ
当サイトで適用させているカスタマイズcssをご紹介します。
ラベルっぽいイメージで作ってみました。


マウスホバーで、下線の色が変わります。
設定画面での設定その1
まずは、設定画面での下準備です。
【設定場所】Cocoon設定 > フッター

フッター背景色を濃色に、背景色を白もしくは淡色にします。
(逆にする場合は、後述するCSS記述の色指定箇所も変更して下さい)
※背景色も文字色もcssで指定する場合は、この設定は不要です。
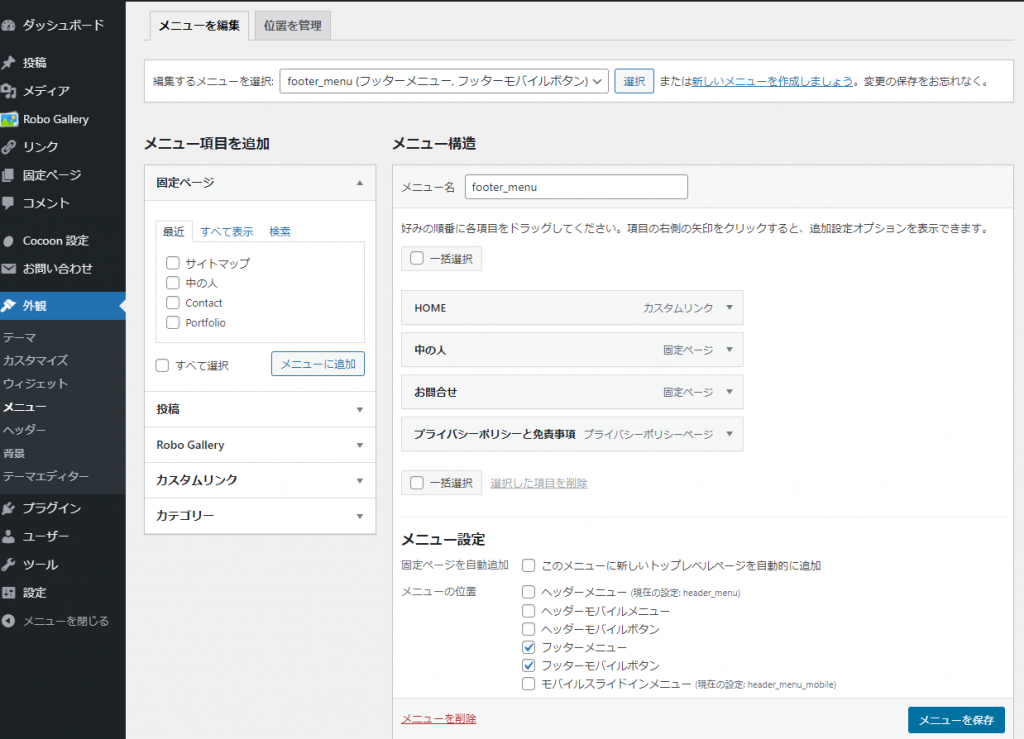
設定画面での設定その2-1 ※未設定の場合
すでにフッターメニューがある場合は飛ばして下さい。
【設定場所】外観 > メニュー

フッター用のメニューが無い場合は、
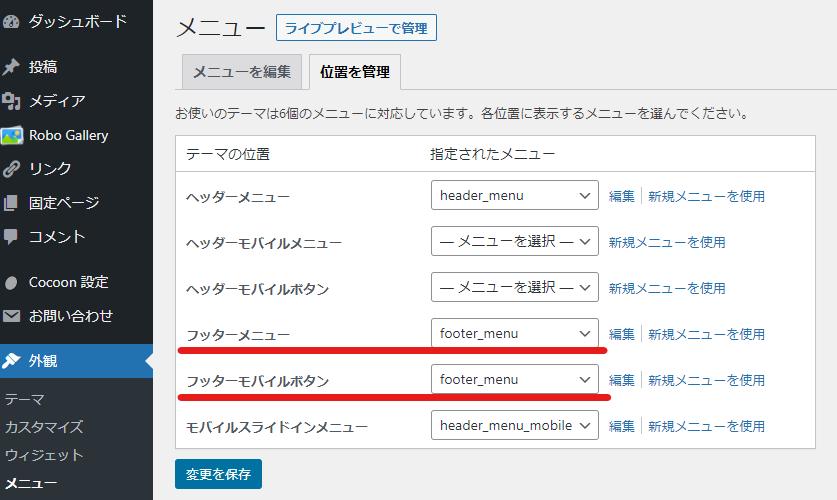
設定画面での設定その2-2 ※未設定の場合
【設定場所】外観 > メニュー > [位置を管理]タブ

2-1で作成したメニューを、フッターメニューとフッターモバイルボタンに指定します。
※フッターモバイルボタンをどうするかはお好みで。
設定画面での設定は以上です。
フッターカスタマイズCSS
上でご紹介したデザインのフッターカスタマイズCSSです。
CSSを記述する場所
外観 > テーマ > Cocoon Child [カスタマイズ] > 追加CSS
[ 外観 > テーマエディター ] でもcssを追記することが可能ですが、css等に不慣れな方は、先に記した [追加css]での編集をおすすめします。
※テーマエディターでは css を直接編集することが出来ます。 直接編集=データファイルを上書きする、という事で何かあった時の為にバックアップをとったりするのも面倒なので、楽な方法を是非ご利用下さい。
記述する内容
/* footer menu */
#footer-in {
border: 1px solid #fff; /* 外側の枠線 */
border-radius: 4px;
}
.footer-bottom {
margin: 4px;
padding-top: 12px;
border: 2px solid #fff; /* 内側の枠線 */
border-radius: 4px;
}
#navi-footer-in ul li {
padding: 0 0.4em;
border: none; /* デフォルトの縦線を消すやつ */
}
#navi-footer-in a {
padding: 0.2em 1em;
border-bottom: 1px solid #fff;
}
#navi-footer-in a:hover {
border-bottom: 1px solid #534f50; /* マウスホバー時の下線(設定色に合わせて変えてね) */
background: none; /* デフォルトの背景色を消すやつ */
}
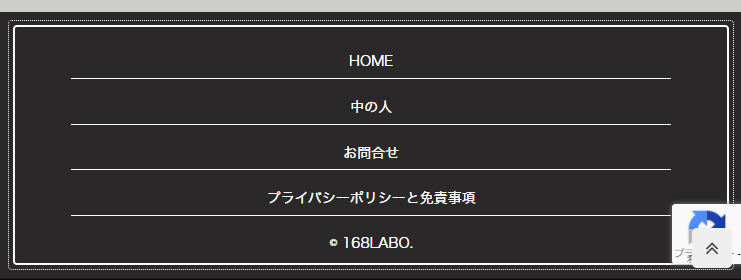
@media screen and (max-width: 834px){ /*834px以下*/
#navi-footer-in ul li {
line-height: 2em;
width: 100%;
margin: 0.4em 3em;
}
}4行目、10行目の「border-radius: 4px;」は、当サイトの本体に合わせてつけている角丸です。その他の箇所含め適宜ご変更下さい。




コメント お気軽にどうぞ