Gutenbergでも使える、Cocoon独自のブロック一覧と、
Gutenbergでのボックス設定方法です。
※CSSで見た目を触っていて、デフォルトと表示が違う場合があります。予めご容赦下さい。
Gutenbergでのボックス設定エリアの出し方
Gutenbergでは、ブロック設定 > スタイル設定 でボックスタイプの選択等が可能ですが、選択エリアを出す方法が最初わからなかったので、記しておきます。
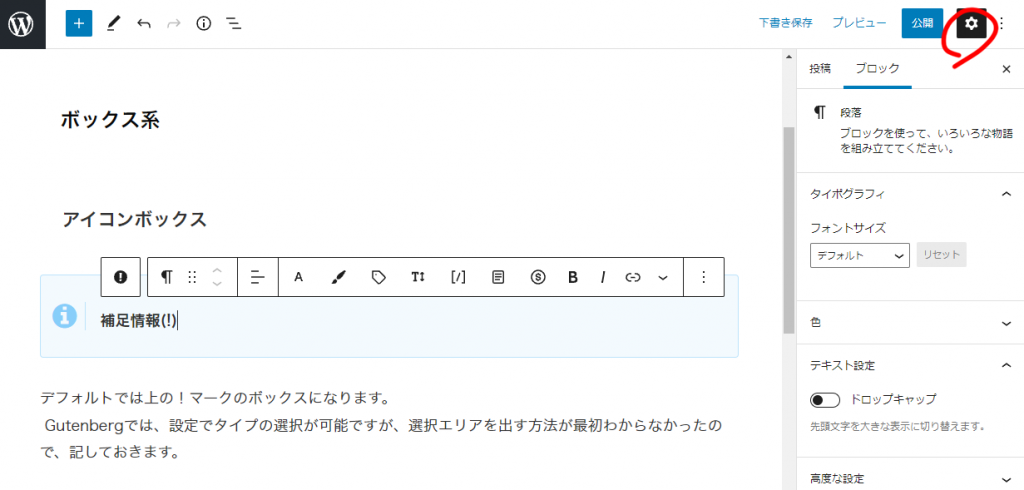
Gutenbergでのブロックの設定は全て、右上の歯車マークをクリックしてでてくるエリアに入っています。
テキストを入力している状態(テキストエリアを選択している状態)では、テキストの設定しか出てきません。
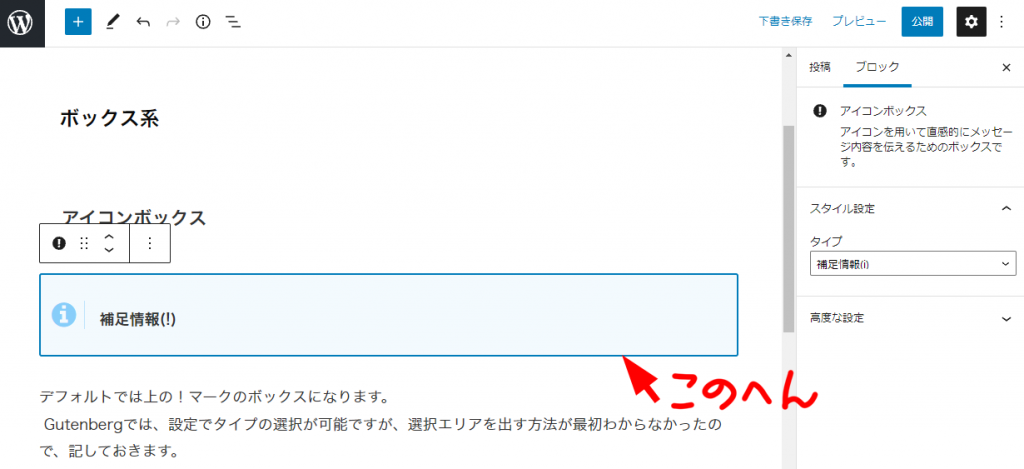
ボックス自体の設定は、ボックスを選択(枠線上あたりをクリックするか、ボックス上部のバー左端のマークをクリック)すると出てきます。


ボックスを選択した状態でコピペも可能です。
( ボックスを選択 > キーボード[ Ctrl ]+[ C ] > 貼りつけたい場所でキーボード [ Ctrl ]+[ V ] )
ボックス系ブロック
アイコンボックス
デフォルトでは上の i マーク(Infomationの頭文字)のボックスになります。
選択できるタイプは以下
その他のボックス
案内ボックス
設定で色タイプの切替えが可能(全8色)
白抜きボックス
設定で枠線の色と背景色,文字色の変更が可能
組み合わせの選択肢が沢山あります
クリアボタンでそれぞれデフォルトに戻る親切仕様
付箋風ボックス
設定で色タイプの切替えが可能(全5色)
タブボックス
設定で左上のラベル表記の切替えが可能(全16種 いっぱい!)
色変更も可能
チェック
コメント
ポイント
ティップス
ヒント
ピックアップ
ブックマーク (「枠の色」と「背景色」を同じ色にするとこんな感じ )
メモ
ダウンロード
ブレイク
Amazon
OK
NG
GOOD
BAD
プロフィール
汎用ブロックのボックス
設定で見出し部分頭に、選べるアイコンの表示,非表示が可能
枠の色も背景色,文字色も変更が可能
「見出しボックス」同様、アイコンも色も設定可
以下同文
この3つはかなり汎用性が高い。だから汎用ブロックなんですね。
その他ブロック
吹き出し

アイコンの設定も自由
アイコンスタイル(丸,四角や枠線の有無)設定もあるよ

位置は左右の2種、吹き出しタイプは4種
色も変えられていろいろできるね

ブロック設定で個別に指定するもよし、「 Cocoon設定 > 吹き出し 」で予め作っておくことも出来ます
ブログカード
ボタン
アコーディオン(トグル)
中身がでてくる、アコーディオンボックス
枠線色,背景色,文字色の変更が可能
検索案内
言わずと知れたあいつ。
検索ワードを直に入力して設定できます。
タイムライン
- ここはタイトル
「アイテム数」で好きなだけエリアを追加できます
- 直に書き換え
枠線色,文字色,背景色はもちろん
←の●の色も変更可能 - られるタイトル
- ラベルタイトル
アイコンリスト
マイクロコピーブロック
補足や注釈などに。やたら使ってしまいます。
これも頭にアイコンの設定が可能。
Googleに「テキストが小さすぎます」と叱られるかもしれない。
後書き
沢山の設定が用意されており、覚えておけば効率よく記事作成ができます。
CSSで形を変えればオリジナル感も出せて良さげ。素晴らしいテーマです。




コメント お気軽にどうぞ