WordPressの神テーマ Cocoon では、サイドバーの位置や表示非表示を設定することが可能です。
まるごと設定するのは普通にできるのですが、特定ページで設定するには少しコツが要ったので、記しておきます。
※Gutenbergでの方法です
準備
まず最初に、Cocoonの設定画面でデフォルトの表示設定をします。
設定場所
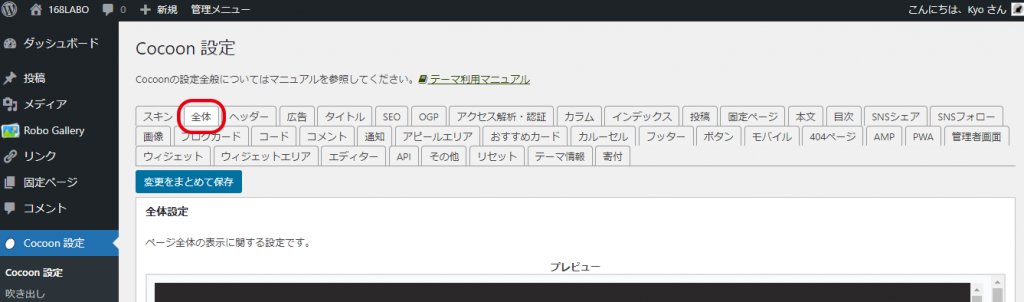
WordPress管理画面(ダッシュボード) > Cocoon設定 > [全体]タブ > 「サイドバーの位置」

設定内容
サイドバーの位置は、デフォルトでは右になっています。
右でも左でも、このあとの設定方法は同じです。お好みで。
そして「サイドバーの位置」の下にある「サイドバーの表示状態」を、「全てのページで表示」にしておきます。

準備は以上です。
設定画面では、
- 全てのページで表示
- 全てのページで非表示
- フロントページで非表示
- インデックスページで非表示
- 固定ページで非表示
- 投稿ページで非表示
- 404ページで非表示
を、どれかひとつだけ選択することが可能です。
個別に設定するには、「全てのページで表示」にしておいて、非表示にしたい各ページで指定します。
個別のページでのサイドバー表示・非表示方法
設定場所
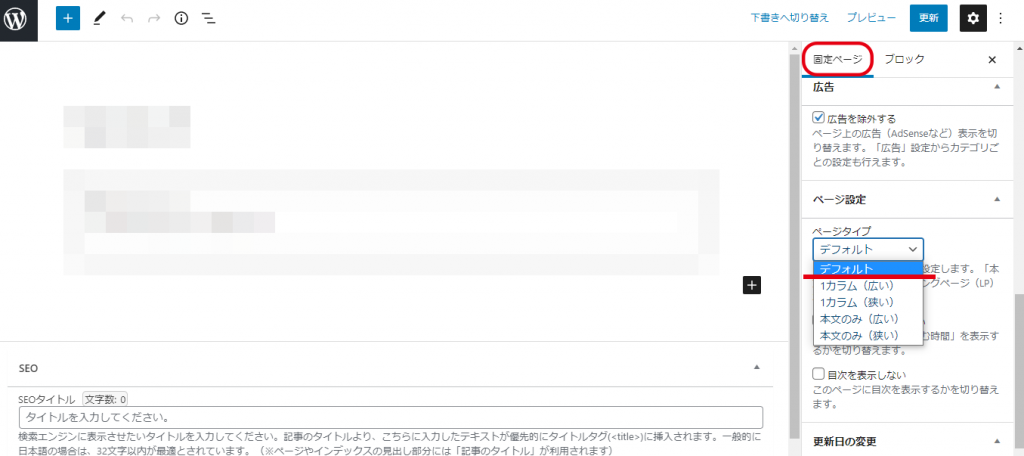
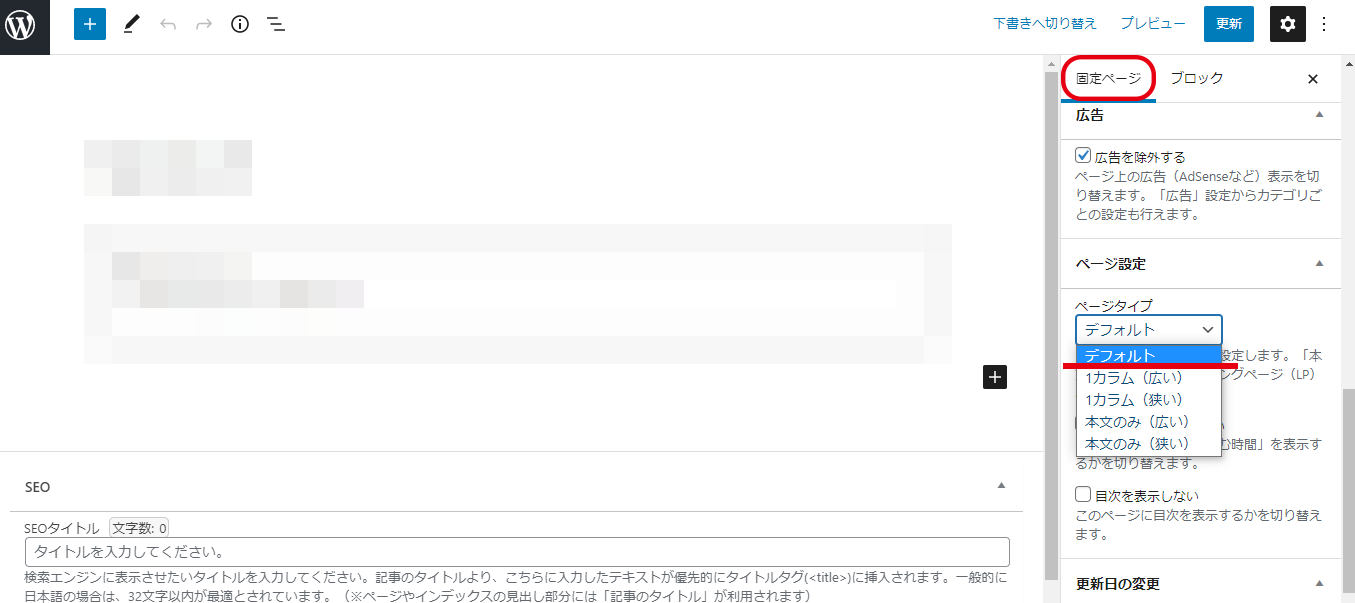
固定ページ(投稿ページ)の編集画面 > 固定ページ > ページ設定 > ページタイプ

固定ページ(or 投稿ページ)の編集画面上で、右上の「固定ページ」(or「投稿」)が表示されている状態で、右のバー(パネル)をスクロールすると、中ほどに「ページ設定 > ページタイプ」が出てきます。
設定内容
狭い方にすると、サイドバーがまるっと消えて本体幅はそのままで真ん中に、広い方は、サイドバーのあったところまで本体の幅が広がります。

「本文のみ」にすると、ヘッダーとフッターも消えるよ!便利!


コメント お気軽にどうぞ