見出し(h2タグ)がかわいくできたので、作り方をご紹介します。
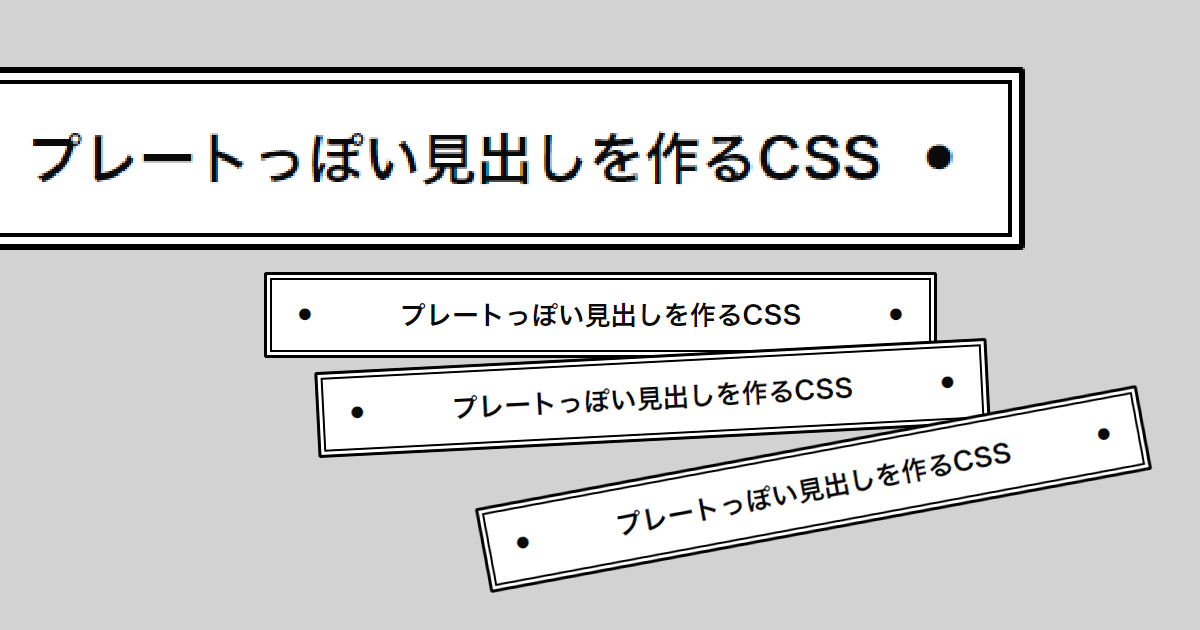
ビスでとめたプレートっぽいイメージです。見えるかな?
※ある日突然見た目が変わったので少し書き直しました。/2021.10.11
見出し(h2)
↑こんなやつです。CSSを使って作ることが可能です。
CSSを記述する場所
ダッシュボード > 外観 > テーマ > Cocoon Child [カスタマイズ] > 追加CSS
[ 外観 > テーマエディター ] でもcssを追記することが可能ですが、css等に詳しくない方は、先に記した [追加css]での編集をおすすめします。
※テーマエディターでは css を直接編集することが出来ます。 直接編集=データファイルを上書きする、という事で何かあった時の為にバックアップをとったりするのも面倒なので、楽な方法を是非ご利用下さい。
※WordPressのテーマ、Cocoonでの記述場所です。
記述する内容
/* プレートっぽいh2 (Font Awesome 4) */
.article h2 {
position: relative;
line-height: 1em;
background-color: #fff; /* 背景色 */
border: 6px double #000; /* 枠線の太さ,種類(二重線),色 */
padding: 0.8em;
text-align: center;
}
.article h2:before, h2:after {
position: absolute;
top: 50%;
margin-top: -0.5em;
content: "\f111"; /* ビス部分の形 */
font-family: "FontAwesome";
font-weight: 900;
font-size: 12px; /* ビス部分のサイズ */
}
.article h2:before {
left: 24px; /* 枠端からビス部分までの距離(※左右合わせる) */
}
.article h2:after {
right: 24px; /* leftと同じ数字 */
}上記をコピー、追加cssにペースト → 上部の[ 公開 ]ボタンをクリック、で完了です。
ビスでとめてるぽいところは、多くの閲覧環境で表示されるよう Font Awesome の丸を使用しています。 Font Awesome 4でも5でもユニコード(「\f111」の部分)は同じですが、font-family の指定が異なります。
Font Awesome 5 の場合は、上記コードの14行目だけ、以下に差替えるとうまく表示されるかと思います。たぶん。
font-family: "Font Awesome 5 Free";/* プレートっぽいh2 (Font Awesome 5) */
.article h2 {
position: relative;
line-height: 1em;
background-color: #fff;
border: 6px double #000;
padding: 0.8em;
text-align: center;
}
.article h2:before, h2:after {
position: absolute;
top: 50%;
margin-top: -0.5em;
content: "\f111";
font-family: "Font Awesome 5 Free";
font-weight: 900;
font-size: 12px;
}
.article h2:before {
left: 24px;
}
.article h2:after {
right: 24px;
}どうやってもFont Awesomの部分が表示されない場合は、「 content: “\f111”; 」の””内を●に変えても、閲覧者層(?)が日本語環境なら大丈夫です。
後書き
よく見かけるタイプのものなど、「見出し css」や「見出し css 〇〇(欲しい系統のワード等)」で検索すると沢山でてきます。
CSS初心者さんやブランクの長い方などは、見出しの装飾から始めると楽しく新たな発見もあるかも知れません。


コメント お気軽にどうぞ