Cocoonの設定でできる目次のカスタマイズと、CSSを使ったアレンジをご紹介します。
設定画面でできるカスタム
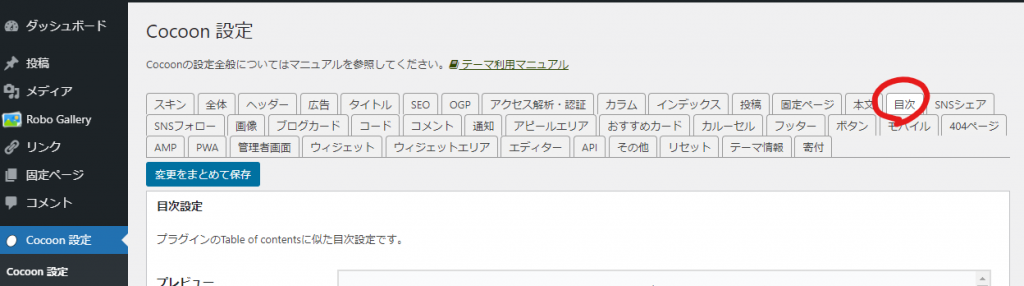
設定する場所
Cocoon設定 > 目次タブ

設定でできること
設定画面でできないカスタマイズは、CSSで行います。
カスタマイズ例を以下でご紹介します。
カードっぽい目次
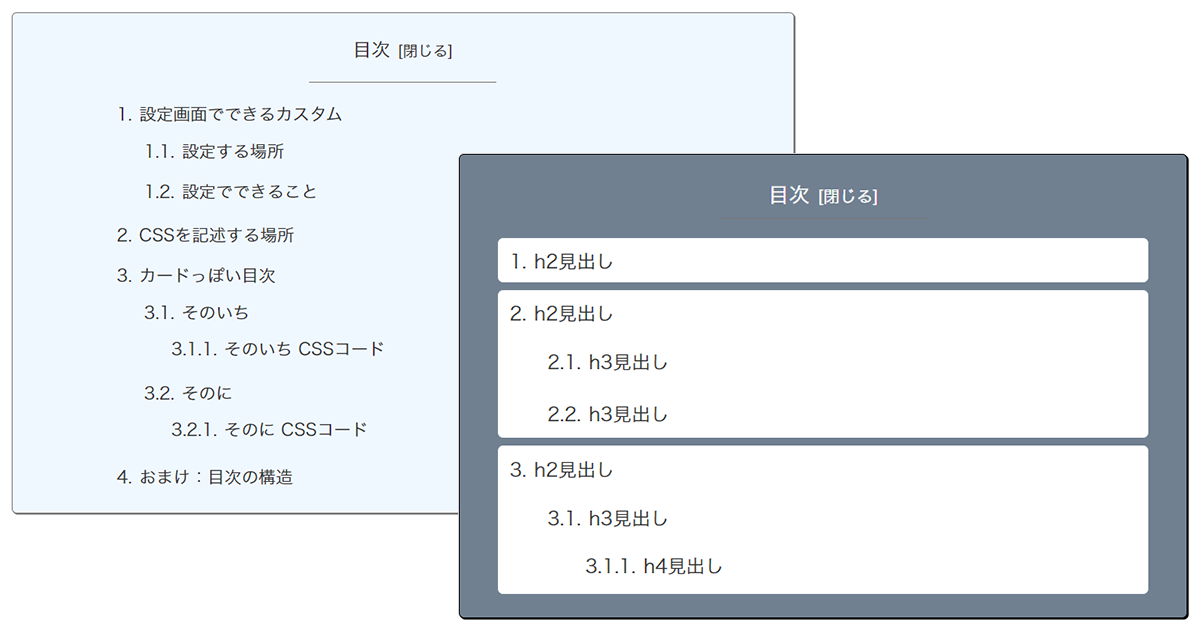
当サイトで設定しているものと、その派生アレンジです。
カードっぽいイメージで作りました。
CSSを記述する場所
外観 > テーマ > Cocoon Child [カスタマイズ] > 追加CSS
[ 外観 > テーマエディター ] でもcssを追記することが可能ですが、css等に不慣れな方は、先に記した [追加css]での編集をおすすめします。
※テーマエディターでは css を直接編集することが出来ます。 直接編集=データファイルを上書きする、という事で何かあった時の為にバックアップをとったりするのも面倒なので、楽な方法を是非ご利用下さい。
そのいち
そのいち CSSコード
/*カードっぽい目次*/
.article .toc {
display:block;
width: 99%;
max-width: 660px;
border: 1px solid #777;
border-radius: 4px;
box-shadow: 1px 1px #777;
background-color: aliceblue;
}
.toc-title {
margin: 0 auto;
padding-bottom: .8em;
width: 10em;
border-bottom: 1px solid #777;
}
.toc-content {
margin: 0 auto;
max-width: 500px;
}
.toc-content ol li,
.toc-content ul li {
padding: 0.2em 0.4em;
}上記をコピー、追加cssにペースト → 上部の[ 公開 ]ボタンをクリック、で反映されます。
PCで見たときはちょっと幅を小さく、スマホなどでは画面いっぱいの幅になるようにしています。
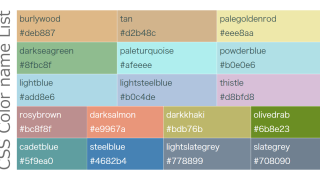
背景色の aliceblue を、下記ページ「ほぼ白」の項の他色に変えてもかわいい
そのに
そのに CSSコード
/*カードっぽい目次そのに*/
.article .toc {
display:block;
width: 99%;
max-width: 660px;
padding-bottom:1.2em;
border: 1px solid black;
border-radius: 4px;
box-shadow: 1px 1px black;
background-color: slategrey;
}
.toc-title {
margin: 0 auto;
color: white;
}
.toc-content {
margin: 0 auto;
max-width: 640px;
}
.toc-content ol li,
.toc-content ul li {
padding: 0.4em 0.6em 0.2em;
margin: 6px;
border-radius: 4px;
background-color: white;
}おまけ:目次の構造
全部にボーダーをつけて可視化したものです。
カスタマイズのたたき台に。
/*目次構造表示用*/
.article .toc {
display:block;
width: 99%;
max-width: 660px;
border: 1px solid gray;
border-radius: 4px;
}
.toc-title {
margin: 0 auto 4px;
max-width: 640px;
border: 1px solid crimson;
border-radius: 4px;
}
.toc-content {
margin: 0 auto;
padding: 4px;
max-width: 640px;
border: 1px solid blue;
border-radius: 4px;
}
.toc-content ol,
.toc-content ul {
padding: 4px;
border: 1px solid green;
border-radius: 4px;
}
.toc-content ol li,
.toc-content ul li {
padding: 0.2em 0.4em;
margin: 6px;
border: 1px solid gold;
border-radius: 4px;
}
余白は各ボーダーを離して見やすくするために入れているよ





コメント お気軽にどうぞ