WordPressの新しいエディタ Gutenberg(グーテンベルク) では各投稿ごとに、更新日を消したり任意の日付にする、「更新日の変更」エリアがありますが、一括で非表示したい場合や、投稿日の非表示設定は、css記述で行います。
WordPressの神テーマ Cocoon での記述方法をご紹介します。
※たぶん他のテーマでも一緒です
CSSを記述する場所
ダッシュボード > 外観 > テーマ > Cocoon Child [カスタマイズ] > 追加CSS
[ 外観 > テーマエディター ] でもcssを追記することが可能ですが、css等に詳しくない方は、先に記した [追加css]での編集をおすすめします。
※テーマエディターでは css を直接編集することが出来ます。 直接編集=データファイルを上書きする、という事で何かあった時の為にバックアップをとったりするのも面倒なので、楽な方法を是非ご利用下さい。
記述する内容 – 投稿日と更新日を非表示
/* 投稿日と更新日非表示 */
.date-tags { display: none; }上記をコピー、追加cssにペースト → 上部の[ 公開 ]ボタンをクリック、で完了です。
特定ページのみ 投稿日と更新日を非表示にする
/* 固定ページのみ 投稿日と更新日非表示 */
.page .date-tags { display: none; }/* 固定ページ - Homeのみ 投稿日と更新日非表示*/
.home .page .date-tags { display: none; }/* 特定ページ 投稿日と更新日非表示*/
.post-** .date-tags { display: none; }「 .post-** 」の「**」部分には、特定ページのIDが入ります。
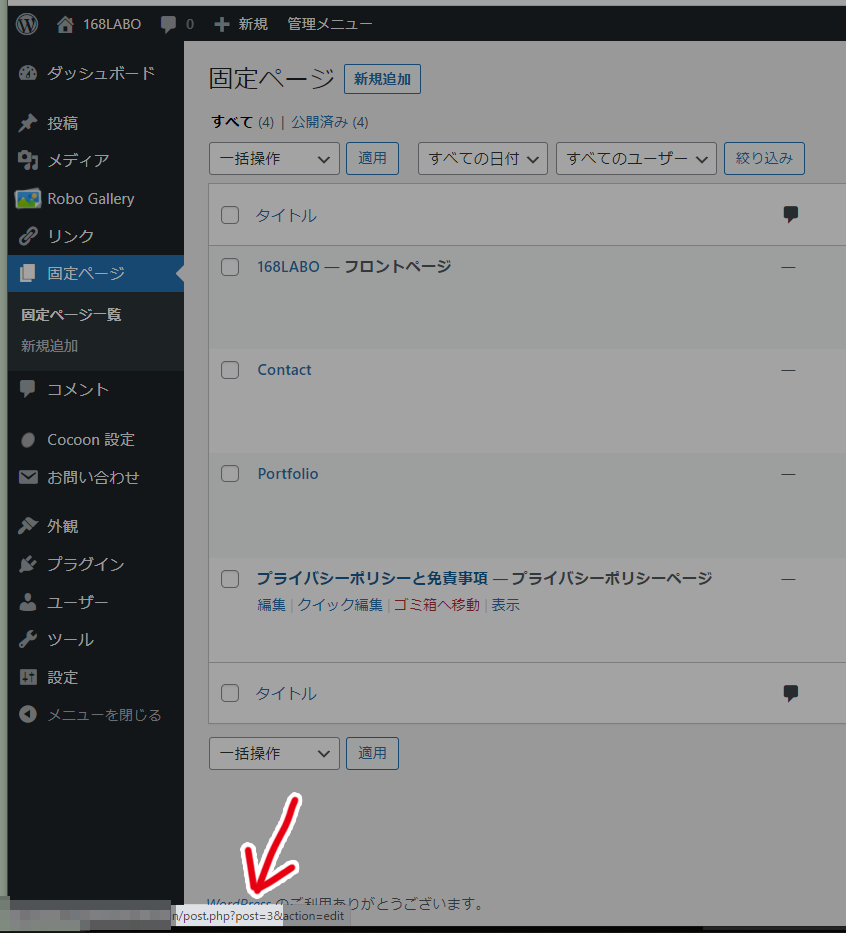
ページIDは、
投稿 or 固定ページ > 一覧上で、IDを知りたいページのタイトル上にカーソルを合わせる(ホバー)
で、左下に表示されているURLの中にある数字です。
「https://xxx.xx/wp-admin/post.php?post=( ここの数字 )&action=edit」

記述する内容 – 投稿日を非表示
/* 投稿日非表示 */
.post-date { display: none; }特定ページのみ投稿日を非表示にする
/* 固定ページのみ 投稿日非表示 */
.page .post-date { display: none; }/* 固定ページ - Homeのみ 投稿日非表示*/
.home .page .post-date { display: none; }/* 特定ページ 投稿日非表示*/
.post-** .post-date { display: none; }記述する内容 – 装飾する
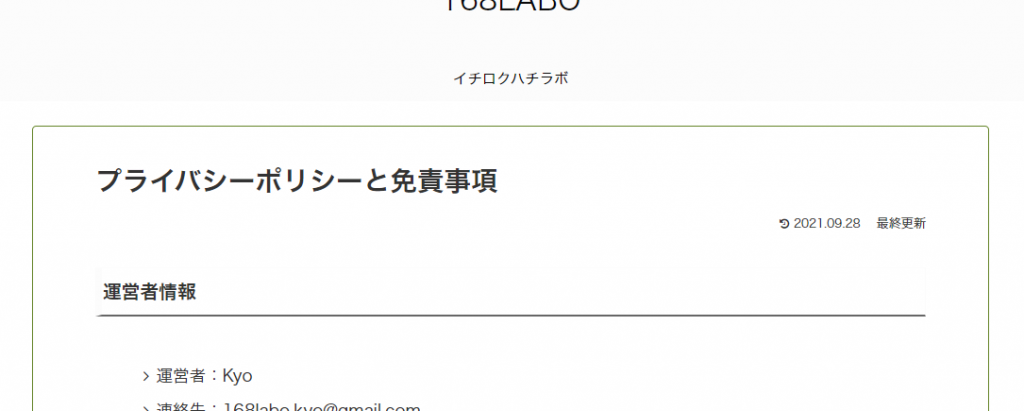
更新日の前に文字を表示させる方法
/* 特定ページ 更新日前にテキスト追加 */
.post-** .date-tags:before {
content: "最終更新日";
font-size:12px;
}「最終更新日」のところを任意の文字列に変更すればお好きなように表示が可能です。
フォントサイズはCocoonの日付サイズに合わせてありますが(「12px」の部分)、任意のサイズに。

更新日の後ろに文字を表示させる方法
/* 特定ページ 更新日後ろにテキスト追加 */
.post-** .date-tags:after {
content: "最終更新";
font-size:12px;
}「before」で前に、「after」で後ろに付きます。

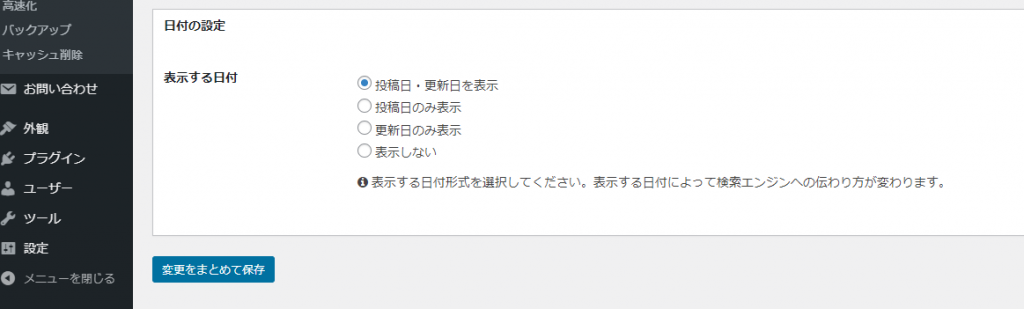
Cocoonの設定画面でできること
Cocoonに限ってですが、ダッシュボード内の設定画面でも表示設定が可能です。
Cocoon設定 > SEO > 日付の設定





コメント お気軽にどうぞ