WordPressの国産テーマ Cocoon には、ブログカードが標準で搭載されています。

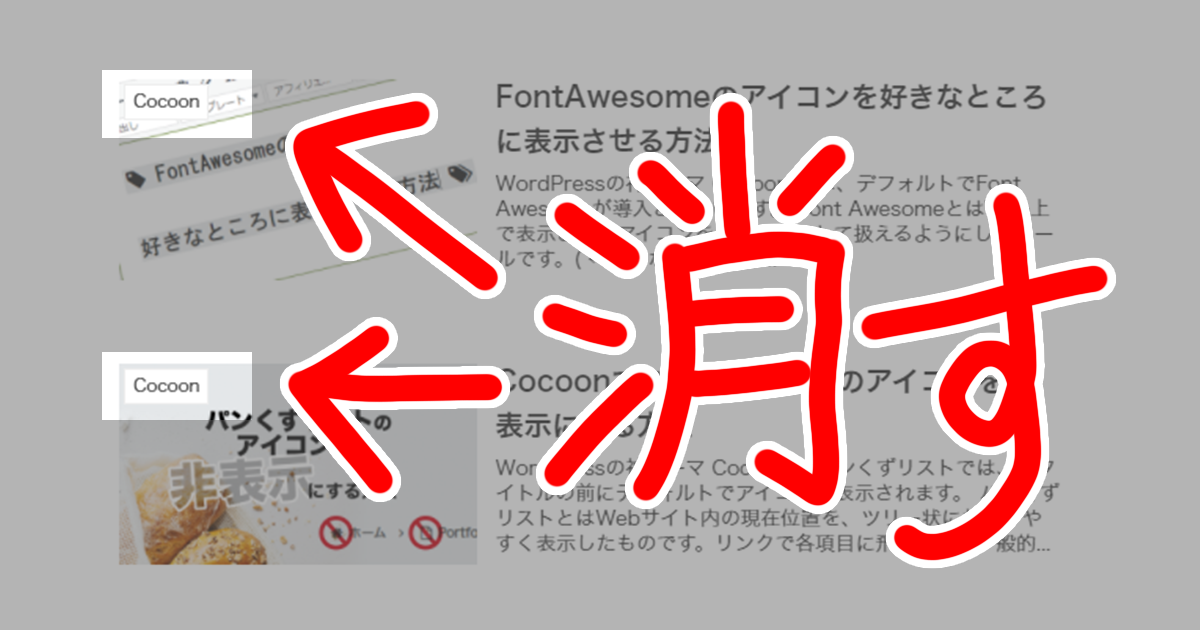
URLを貼りつければ、何でもブログカードになりますが、サイト内部の記事一覧「エントリーカード」では、左部画像(アイキャッチ)の左上に、カテゴリのラベルが自動で表示されます。
あっても良いのですが、なんとなく消したい。

表示をカスタマイズするには Cocoon の子テーマ「 Cocoon Child 」のcssを使います。
CSSを記述する場所
ダッシュボード > 外観 > テーマ > Cocoon Child [カスタマイズ] > 追加CSS
[ 外観 > テーマエディター ] でもcssを追記することが可能ですが、css等に詳しくない方は、先に記した [追加css]での編集をおすすめします。
※テーマエディターでは css を直接編集することが出来ます。 直接編集=データファイルを上書きする、という事で何かあった時の為にバックアップをとったりするのも面倒なので、楽な方法を是非ご利用下さい。
記述する内容
/*エントリーカードラベル非表示*/
.entry-card .cat-label { display: none; }上記をコピー、追加cssにペースト → 上部の[ 公開 ]ボタンをクリック、で完了です。

投稿ページのタイトル下に表示されるアイキャッチ画像の場合は
Cocoon設定 > 画像 > アイキャッチの表示 >「アイキャッチラベルを表示する」のチェックを外す
でラベルを非表示にすることが可能です。
この記事のcss記述内容は、Cocoonの公式フォーラムにて、Cocoon作者のわいひら様がされていた解答の引用です。ありがとうございます。


コメント お気軽にどうぞ